Utilizing images alongside the other content on your page can benefit said page in a number of ways. This includes:
- Making your content more engaging for the visitor, thus increasing time spent on your website.
- Helps establish the context around the content on that page for Google, thus helping you rank for the keyword you’re targeting.
- In some niches, effective use of images on a page can actually more conversions (sales, sign ups, etc.)
- The images can rank in Google on their own, thus bringing more traffic to that page and your website.
The value of that last point cannot be overstated. Google Images averages more than 1 BILLION page views a day. This means that hundreds of millions of people are browsing through images on Google on a daily basis, and a large portion of them will visit the websites hosting the images which are ranking.
Let’s talk about how to rank images in Google so that you can leverage the images you feature alongside your content into another valuable source of organic and targeted traffic.
How to Rank Images in Google
Let’s go down the must-have list for how to rank images in Google.

Relevance to Its Page
An image doesn’t have a great chance of ranking well in Google if it’s not relevant to the rest of the content of its page.
Example: a random picture of your dog is cute, but what’s it have to do with your DIY home repair article?
If you’re talking about how to repair cracks in a wall on the page, upload an image displaying a crack in a wall.
It seems like an obvious thing, but the context of your images should be in lockstep with the context of the rest of the page.
Keyword
An extension of the last point, but more on the technical side, title your image after the keyword you’re targeting on that page.
Not sure what keywords to target? See how to know what keywords to use for SEO.

So if the page is titled “How to Repair Cracks in a Wall”, title your image “how-to-repair-cracks-in-a-wall” with the dash representing a space. This helps to create a cleaner URL for the image, as well.
Use that keyword as the alt-tag for the image, as well. The alt-tag is what displays in case the image can’t load in the browser for whatever reason. The idea is, if the image won’t load, the visitor can still see the context of what that image was.
This is why it should reflect the rest of the page, or in this case the page’s keyword.
Note that you only want to use your keyword for one image. If you have additional images, use similarly relevant keyword phrases for their title and alt tags.
For example, if you have an image of a wall where the cracks have been filled, title it “wall with filled in cracks” and use the same for the alt tag.
This further establishes and supports the context of the page so this image has a chance of ranking in Google images for the main keyword as well as its own title.
Image Location
The location of the image matters just like the location of anything on your website.
Search engines crawl website content just like a regular person starting at the top of the page. Therefore, your most important content needs to go at the top, and this includes the main image you want to rank for.
Feature that image as near the top of the page as you naturally can without forcing it to give that image priority in the page crawl.
Image Quality
Users obviously prefer high quality images over blurry or grainy ones. Unfortunately, high quality often translates into substantially larger file sizes which will take longer to load on your page, thus hurting your rankings when Google wants to prioritize faster loading pages in their search listings.
That’s why I put together an entire resource on how to optimize images for SEO in order to create the best possible images at the smallest possible sizes.
The images below shows the same image rendered at two vastly different qualities. And while the one on the left is 40% smaller in image size, the difference in visible quality is negligible.

Not in terms of visuals, but the rest of the content on the page should be high quality, as well, meaning it should be worthy of ranking well for its keyword in the traditional, non image based Google search results (see how to create high quality content).
Make sure the image loads equally well on desktop and mobile versions of your website, as well.
You can also set your images to lazy load, meaning the page will prioritize loading the more important content which Google recommends as a way of speeding up your site. Incidentally I put together an entire resource on how to increase website speed for WordPress.
Use a Sitemap
A sitemap is a an organized list of all of the URLs of your website which search bots use to more easily crawl your website. This extends to the images of your site, as well, as Google can more easily locate and identify your images with a sitemap.

Having a sitemap for your website helps the pages and images of your website rank well alike.
I put together a 1 step tutorial on how to create a sitemap for your website, so refer to that to create one and share it with Google in seconds.
You can also create a special image specific sitemap, though unless you’ve got a huge website with thousands or millions of images like with an ecommerce site, a normal sitemap will suffice.
Use Structured Data
More of an advanced tip, adding special information called “structured data” alongside certain types of content on your website will create rich snippets to display in Google.
Rich snippets are enhanced types of content which appear in Google’s search results in place of or alongside the standard title, description, and URL of a page.

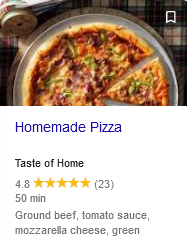
If you do a search for a recipe right now in Google, you’ll likely see a special section at the top of the results labeled “Recipes”, featuring an image, the website name, a rating, prep/cook time, and ingredients.
The websites these recipes are from created said recipes using structured data which makes them especially Google friendly and appear that way.
As Google’s search results continue to become more complex and offer more than the standard web listings, the importance of integrating rich snippets into your content will grow.
While some niches lend themselves to utilizing structured data more than others, there are dozens of practical uses of them which even extends to images on your site.
I recently talked about what are rich snippets and everything you need to know to easily create them on your website simply using a plugin, so refer to that for more information.
In Summary
Keep these tips in mind for how to rank images in Google. Just remember:
- Make images relevant to rest of the content on the page.
- Use your keyword in the image title/URL and alt tag, as well as in the content around the image.
- Use high quality/resolution images (while keeping them optimized).
- Use a sitemap on your website and in some cases structured data.
